How To Make A Drawing Image Look 3d Using Color In The Background
And so, you just scanned or took a flick of your hand-fatigued line art with your smartphone and, you lot go to colour it to discover that it simply doesn't look every bit fix to color as the original. At times like these, it'southward best to extract your line work and convert it into something more than suited for digital coloring. You can do this past using the Convert Effulgence to Opacity part in Clip Studio Pigment and SAI or the Alpha Channel function in Photoshop.
Adjusting the Image Colour
Using our graphics software of choice, we'll begin past opening the scanned or photograph image of our illustration.

Even though the original image is black lines on white paper, the imported image ends up with either a gray tone to it, or the lines aren't as potent every bit in the original. To set this issue, we will adjust the image so that the background is completely white and the lines are solid and articulate. The method we will use to achieve this depends on the graphics software we want to use.
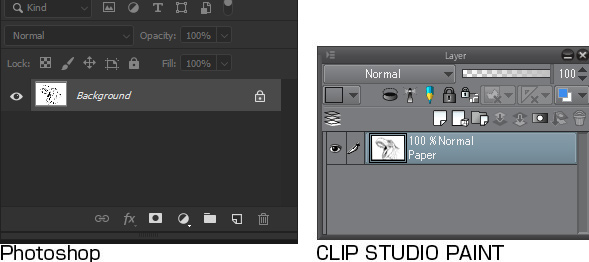
Photoshop & Clip Studio Paint
Starting time, we'll adjust the color using an aligning layer (Tonal Correction layer).
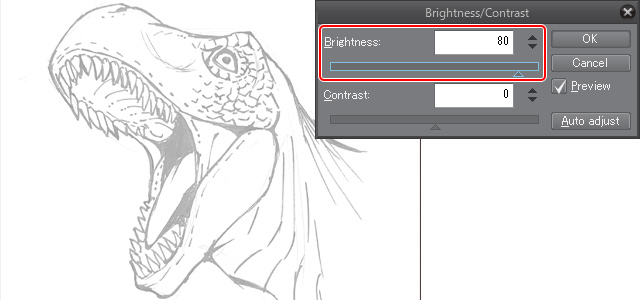
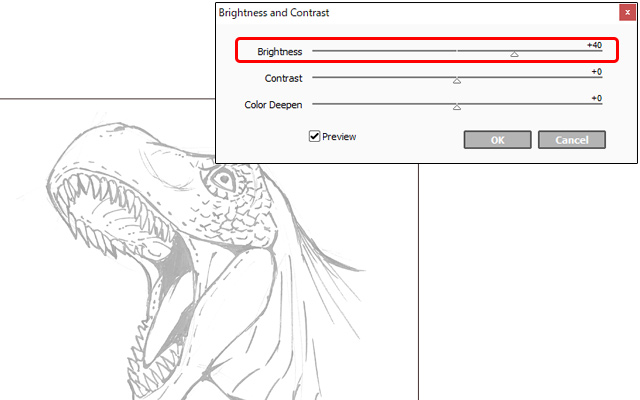
● Effulgence/Contrast
Use Brightness/Contrast to brighten the overall image.
In Photoshop:
Layer menu > New Adjustment Layer > Effulgence/Contrast
In Clip Studio Paint:
Layer menu > New Correction Layer > Brightness/Dissimilarity
From the displayed menu, employ the Brightness slider to brand the paper groundwork every bit white every bit possible without losing too much line fine art detail.

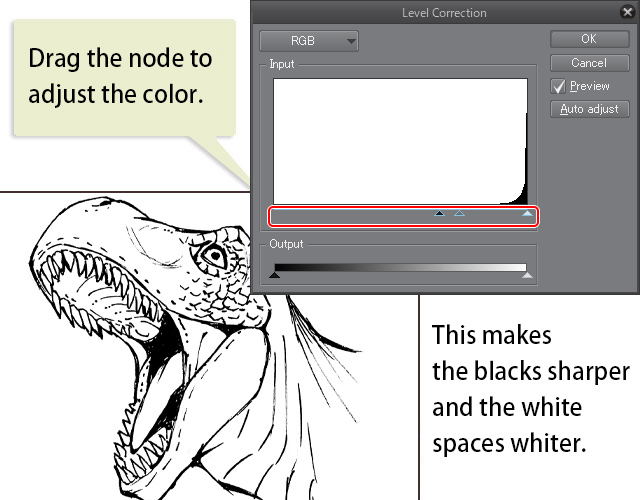
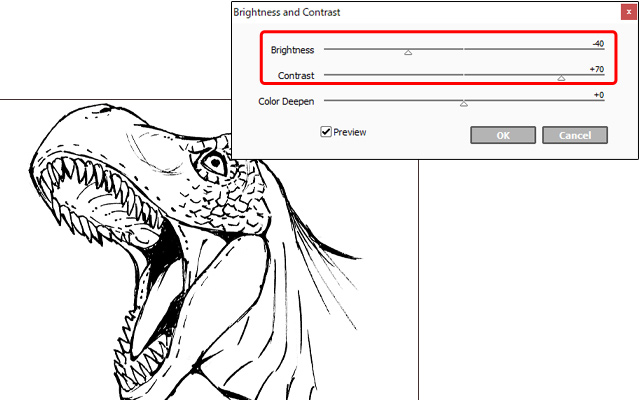
● Level Correction
Next, employ Level Correction to make the lines more than distinct.
In Photoshop:
Layer carte > New Adjustment Layer > Levels
In Clip Studio Pigment:
Layer menu > New Correction Layer > Level Correction
From the displayed menu, operate the triangle nodes at the bottom of the graph past dragging them right or left as needed. This allows y'all to whiten the colour and shadows of the paper, equally well as thicken and darken the line work.

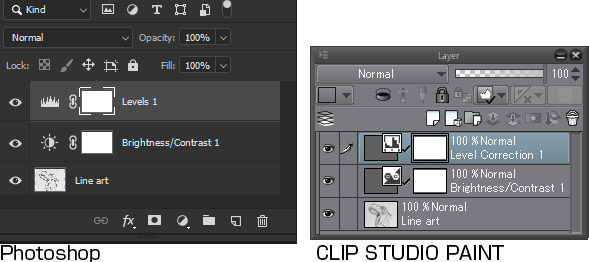
Once complete, the adjustments volition be created in the form of an aligning layer (Tonal Correction layer). If yous aren't quite satisfied with the results, double click the adjustment layer icon to brandish the menu again and readjust your settings.

Lastly, select the Layer menu > Flatten image and the line art layer will merge with the adjustment layer (Tonal Correction layer).
Simply in case, I recommend saving your file one time before merging.

Adjusting the Epitome Colour: Paint Tool SAI
For SAI, select and set the Filter carte du jour > Brightness/Contrast settings.
In the Brightness and Contrast dialog, adjust the Effulgence slider so that the newspaper appears white. Make certain that sparse lines do not disappear or become too thin while adjusting. Once satisfied, click OK.

Select the [Filter] menu > [Effulgence/Contrast] again.
This fourth dimension, adapt the [Contrast] and [Effulgence] sliders to darken the lines. Have intendance that lines don't become too thick or extend past your original line work.

Completing the colour adjustments
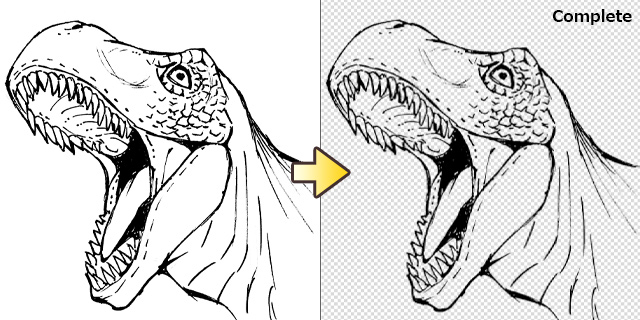
Compared to the original image, we accept created much nicer looking line art, dark lines on a white groundwork.
In order to brand the coloring step become more hands, we volition "extract" the line work past transforming the white groundwork into a transparent background.

Extracting Line Art: Clip Studio Paint & SAI
We will plough the white transparent past using "catechumen effulgence to opacity." Select the following commands to practice this.
Clip Studio Paint:
Edit menu > Catechumen brightness to opacity
SAI:
Layer menu > Luminance to Transparency
With this, the line art has been extracted!

Note:
Later on using Prune Studio Paint's Convert brightness to opacity, a transparent checkered pattern volition appear.
Select the Layer card > New Layer > Paper to create a new paper layer over the transparent pattern.
Extracting Line Art: Photoshop
Using Alpha Aqueduct, we volition turn the white transparent.
The Blastoff Channel part can extract transparency, uses selections as a mask for editing, and has a saving power.
Note: The Alpha Channel feature cannot exist used in Photoshop Elements.
● Cut the line art
Permit's cut the line art from the canvas.
(1) Select the Selection menu > All
(2) Select the Edit menu > Cut
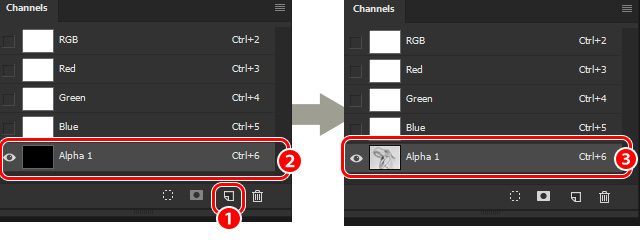
● Creating an Alpha Aqueduct
Select the Window carte > Channels to display and create an Blastoff Aqueduct.
(1) Click Create New Channel from the Channels panel
(2) Select the created Alpha Aqueduct
(3) Select the Edit menu > Paste to paste the line art to the Blastoff Channel.

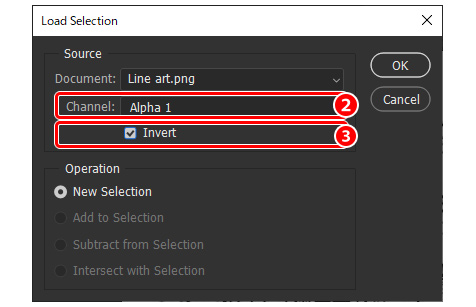
● Creating a pick
Permit's now create a selection based on the opacity and line thickness.
(ane) Select the Selection carte du jour > Load Pick
(two) Select the Blastoff Aqueduct nosotros used before from Channels
(3) Check Capsize and click OK

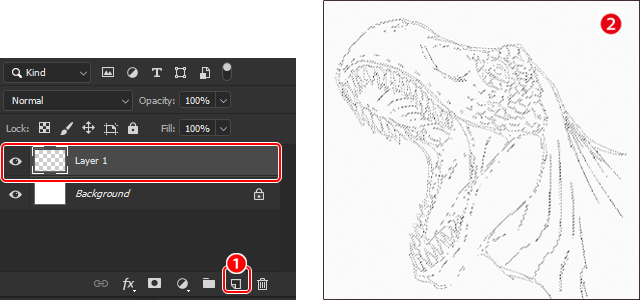
● Creating line fine art
Next, we'll brand a new layer based on the line fine art.
(ane) Create a new layer past selecting Create a New Layer from the Layer panel
(2) A sail with the dimensions of the selected area will announced

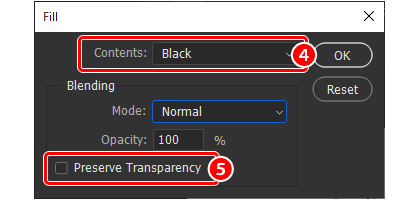
(three) Select the Edit menu > Fill
(4) Select a colour to fill from Contents
(5) Uncheck the Preserve Transparency option and click OK

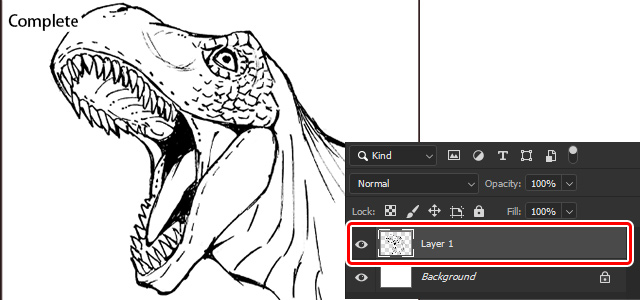
With this, the line art has been extracted!

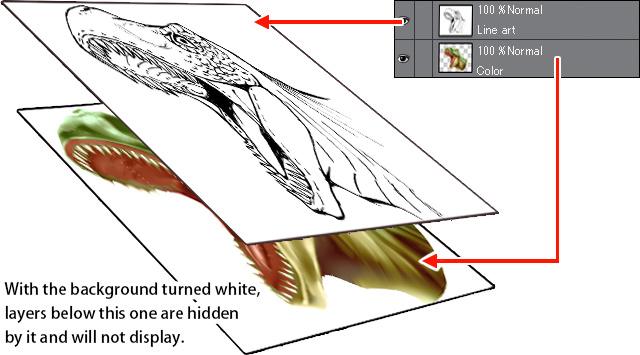
The Line Art is Now Set up!
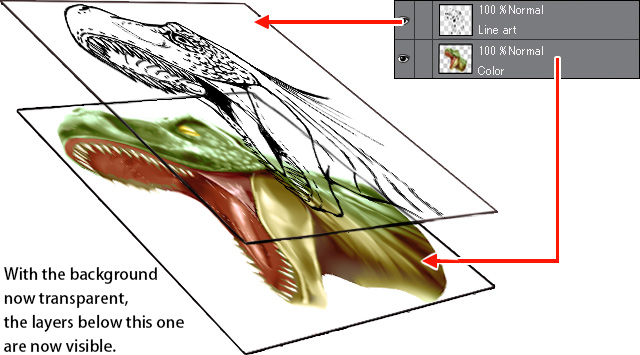
With this finished line art, you lot can add colored layers underneath the line fine art without erasing the lines.

How To Make A Drawing Image Look 3d Using Color In The Background,
Source: https://www.clipstudio.net/how-to-draw/archives/154453
Posted by: stantonsittoss.blogspot.com


0 Response to "How To Make A Drawing Image Look 3d Using Color In The Background"
Post a Comment